How to Add Products to Facebook From Shopify
As we all know how important metafields are for building an outstanding storefront for your online store. After the Online Store 2.0 launch, Shopify merchants have a built-in metafields feature in their store. This guide is to help you how to use Shopify metafields to display images in your store.
Shopify Metafields Overview
Shopify metafields helps you store additional information related to your products, orders, collections, customers, and many more. Using these metafields, you can add dynamic data to your storefront and make the shopping experience better for your customers.
Shopify metafields are basically categorized based on the places where they can be used such as Products, Variants, Collections, Customers, and Orders. Know more about the types of Shopify metafields!
Adding Images via Shopify Metafields
Do you want to add more value to your online store using custom images? Here you will learn how to add images in Metafields Shopify.
You may need to add some icons to your product page that represents your product or brand values. For example, warranty stamps, non-toxic seals, cashless shipping, cash on delivery, and many more to build the trust of your shoppers in your products. If you are looking for the same solution, you can continue with us!
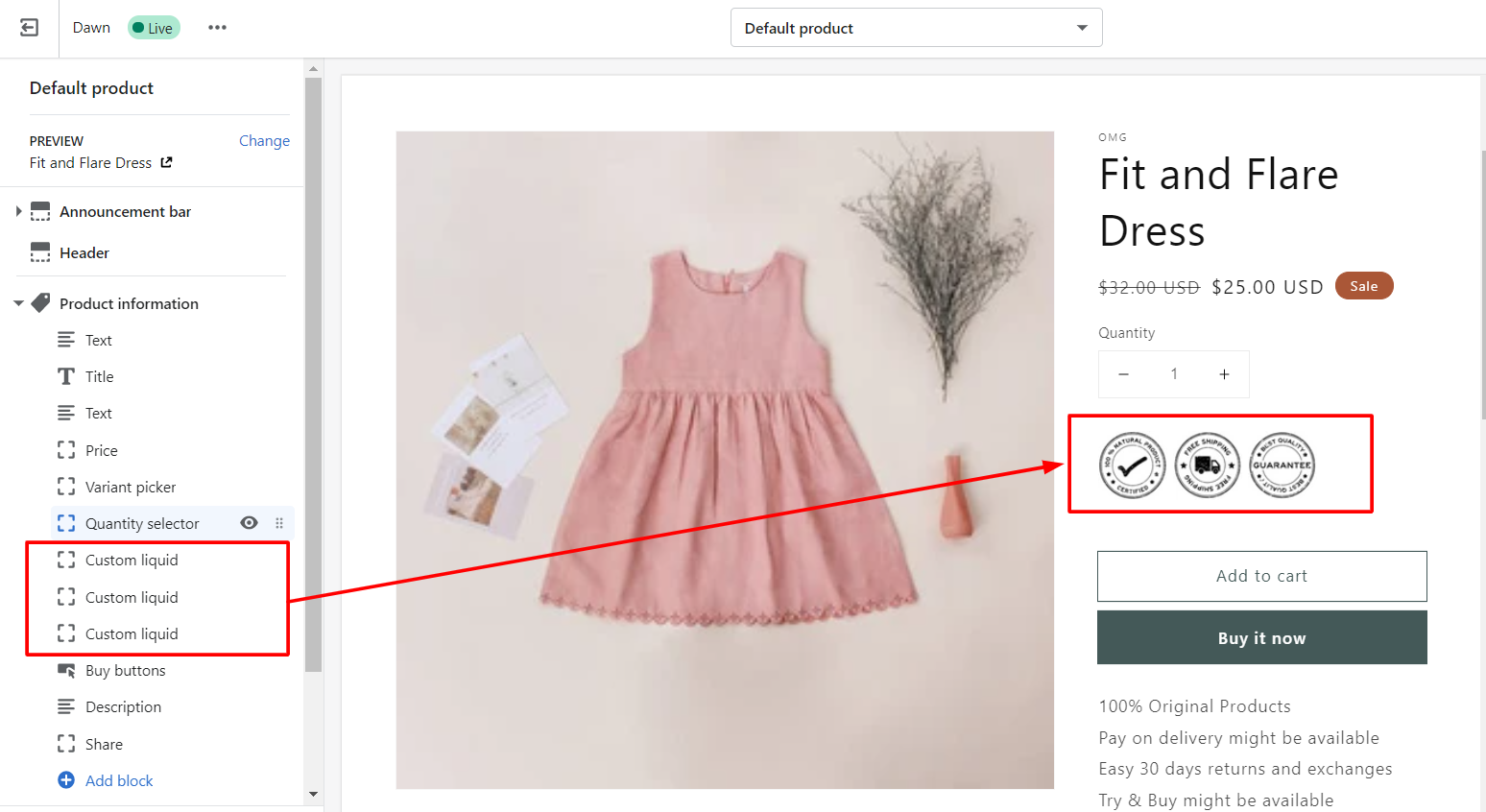
Using this solution you can expect the result as below in the screenshot.

Display Images using Shopify Metafields
Let's start adding extra images on the product page using metafields in Shopify.
Creating a Metafield Definition for images
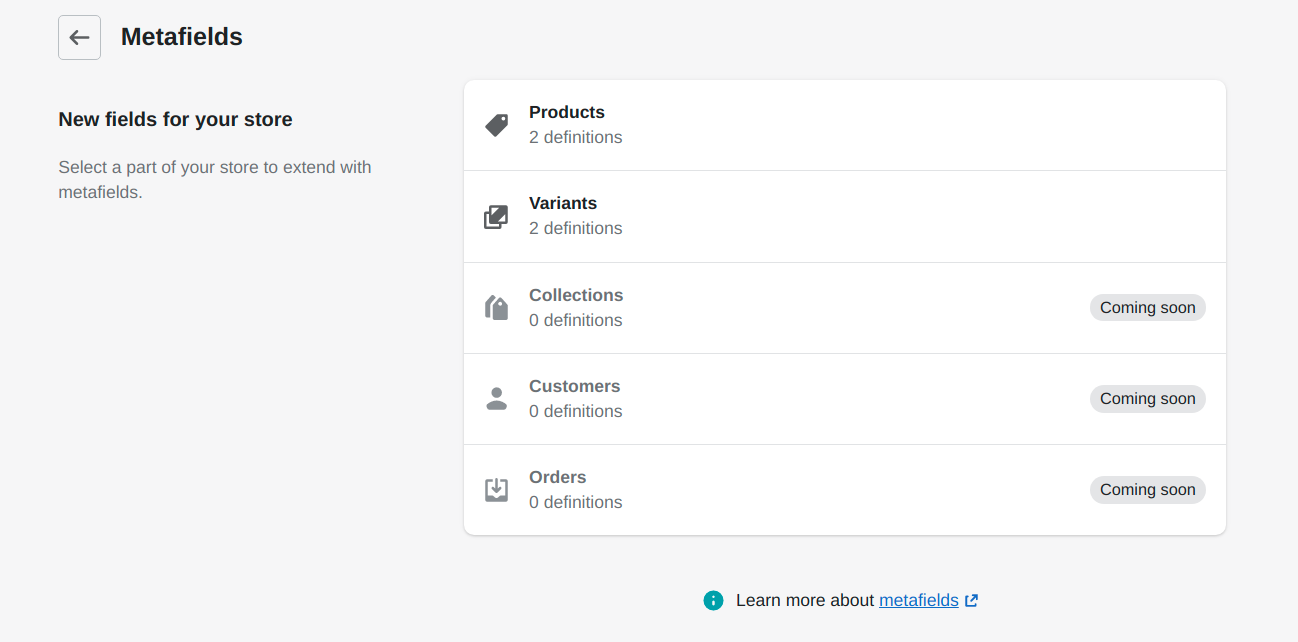
Step 1: From your Shopify admin, go to Settings > Metafields.
Step 2: Select "Product" from the given type of metafields.

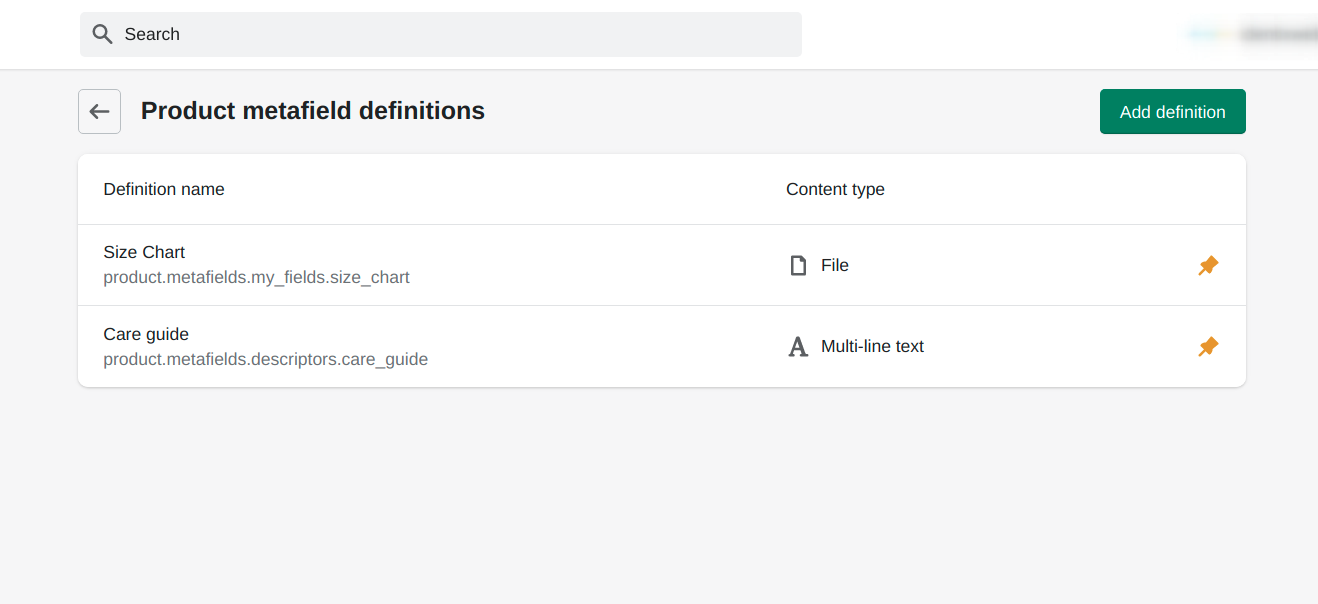
Step 3: Click on the Add definition button.

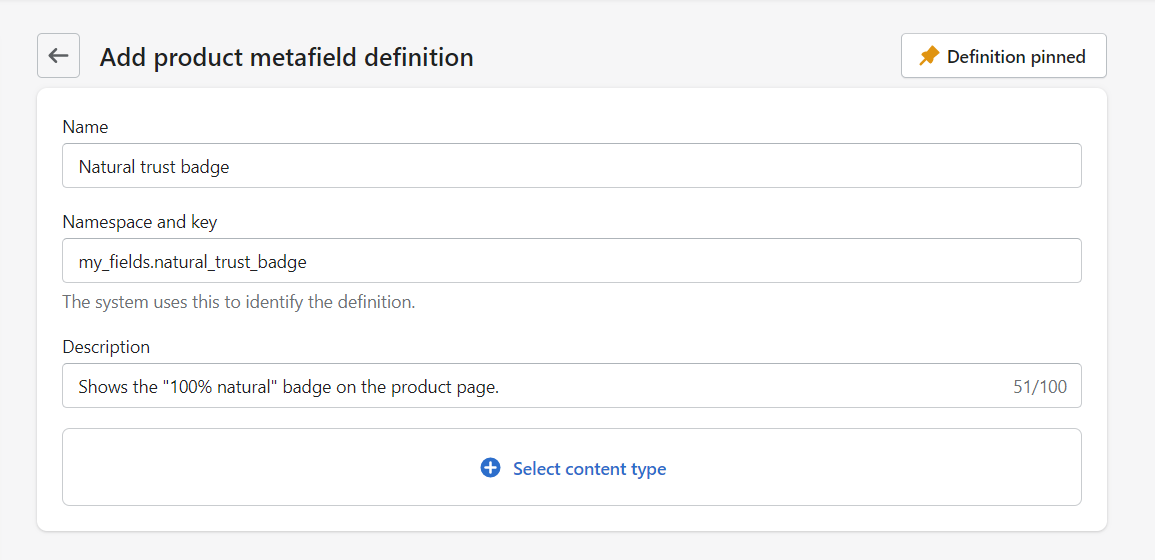
Step 4: Give a name to your metafield definition.
Step 5: Keep the Namespace and key as it is. The system will use it to identify the metafield definition.
Step 6: Add a description to your metafield definition (optional). You can include the purpose of creating it.

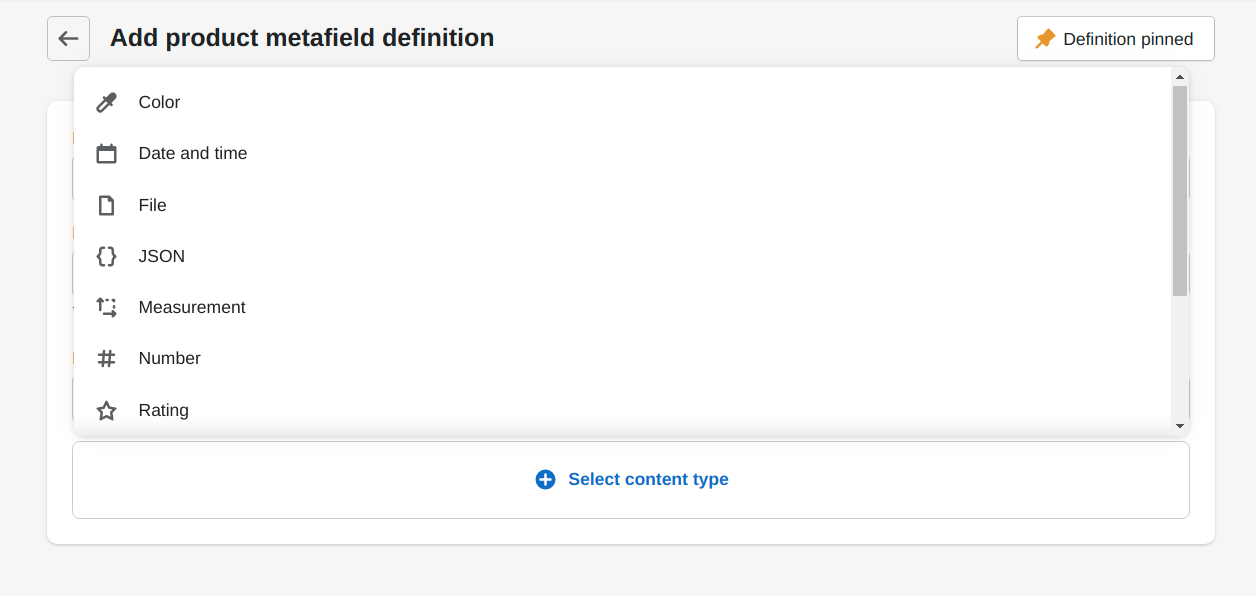
Step 7: Select the "File" content type from the list.

Step 8: Make sure you set the validation rules carefully.
Step 9: Hit the Save button.
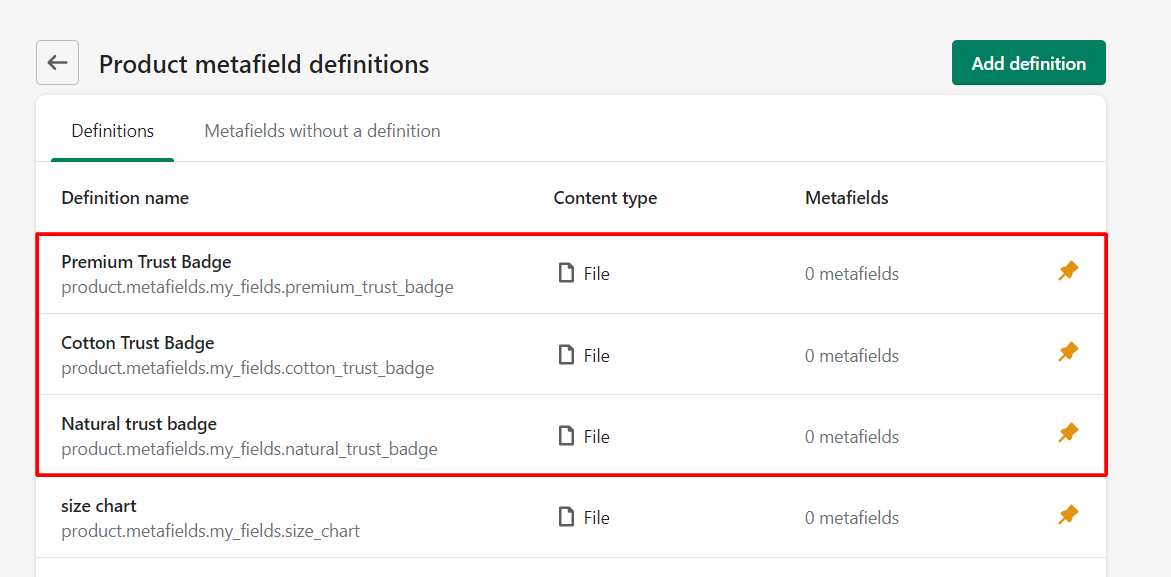
This way we can create metafield definitions for all the images we want to display on the product page. I have created 3 product metafields to add 3 trust badges on my product page. Now, we need to add values to these metafields.

Adding Values to your recently created Metafields
Step 10: Go to Products from your Shopify Admin. Open a product for which you want to add the metafield values.
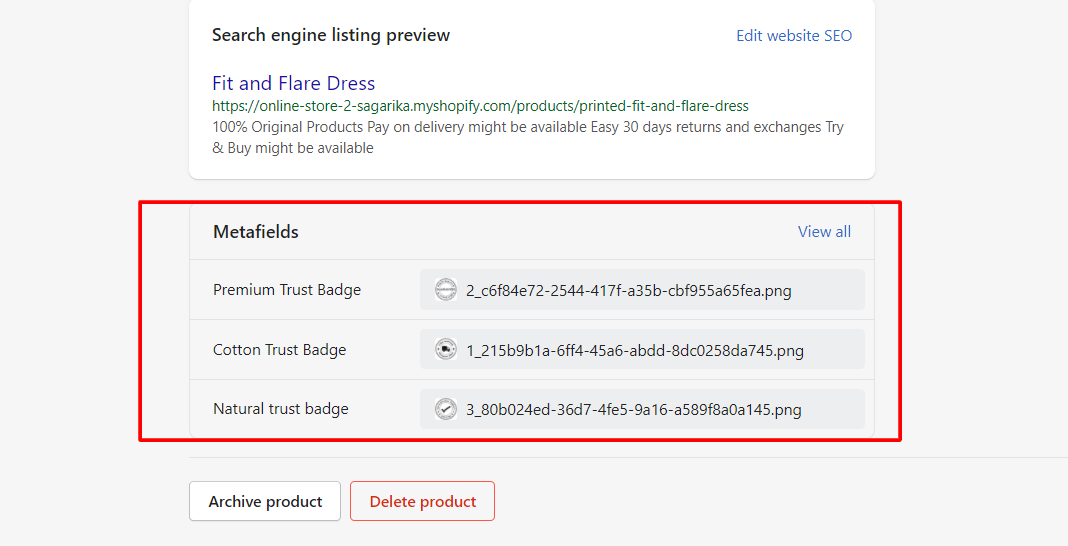
Step 11: Scroll down to the Metafields section. Click on the empty space beside the metafields name. Upload the image for your product metafield.
Step 12: Click on the Save button.
This way you can add images to your other product metafields. Next, you need to customize the product page template to show your recently created metafields on your store.

Displaying Metafields on your Shopify store
Step 13: From the Shopify admin, go to Online Store > Theme.
Step 14: Open the theme editor by clicking on the Customize button on your current store theme. (Note: Make sure to use a Shopify theme that allows you to add the "Custom Liquid" section on the product page template, i.e. Shopify 2.0 themes).

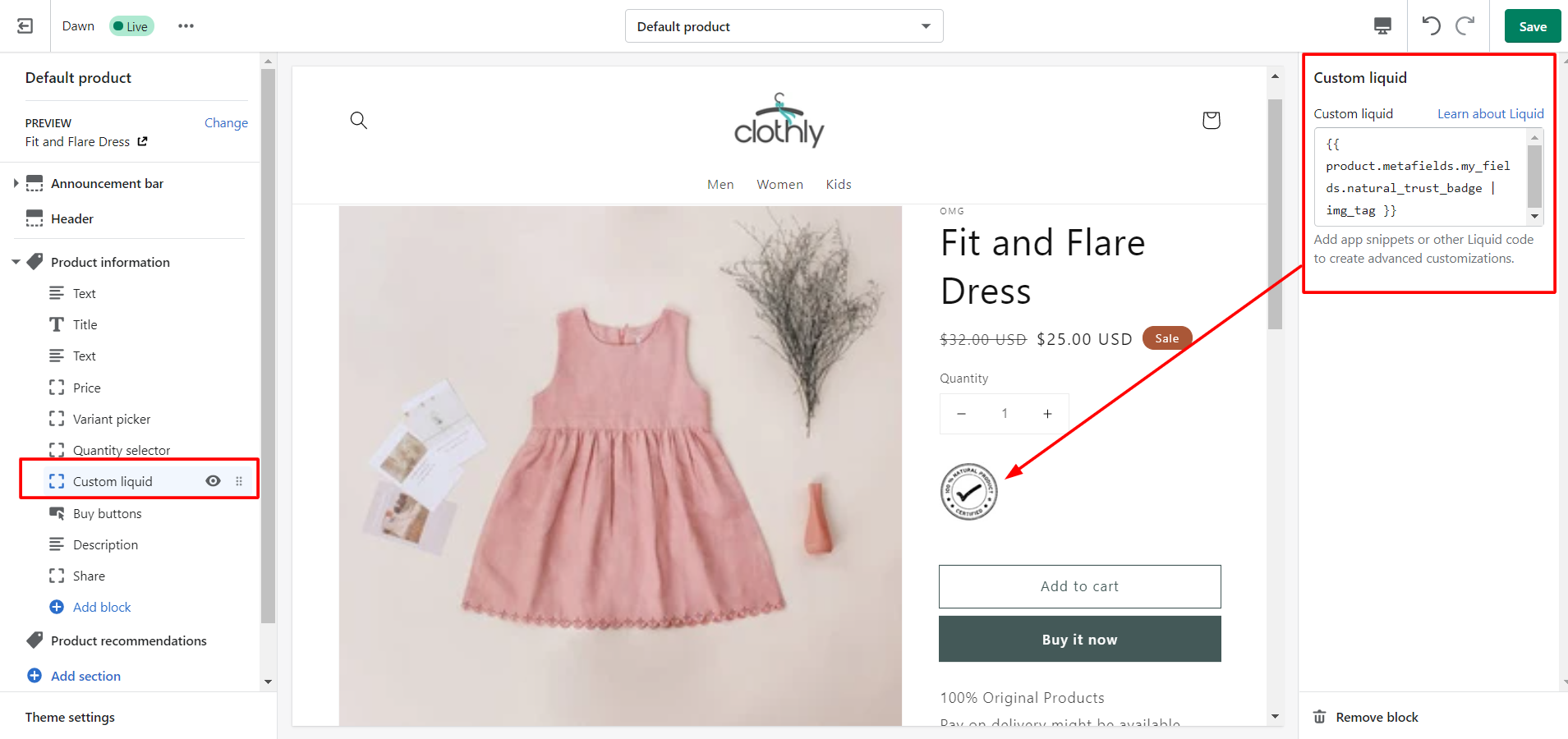
Step 15: Open the Product page template "Default product" or a custom product page template if you've created it.
Step 16: Click on Add block and select "Custom Liquid" to add images on the product page using the recently created metafields.
Step 17: Now copy the below code and paste it to the custom liquid box.
{{ product.metafields.my_fields.namespace_key | img_tag }} 
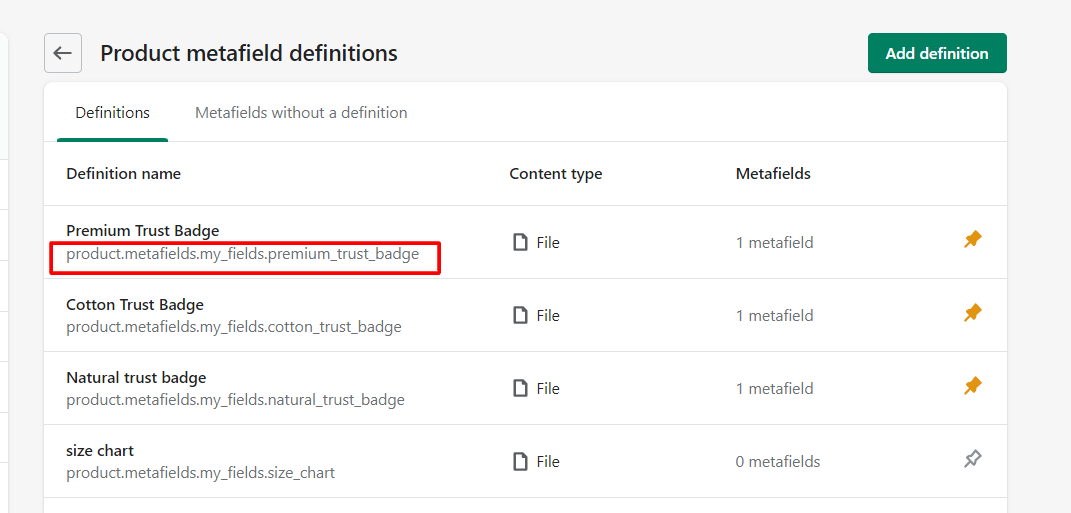
Step 18: Replace "product.metafields.my_fields.namespace_key" with your metafield namespace. You can find your metafield namespace in Settings > Metafields > Products. Simply copy the namespace below the metafield name.

Step 19: Hit the Save button.
Now, the same way you can add all the metafield to your product page using the Custom liquid block.

Yay!! We did it well. Now, you can add more metafields to your store theme like this and make your online store stand out from the crowd.
Wrapping Up!
Hope this step-by-step guide helps you to display extra images on your product page using Shopify metafields. Please let me know if you are facing any difficulty applying the same given solution. I would love to help you.
Also, would love to know how did you customize your storefront to make it trustworthy. If you need some best Shopify storefront examples, find them here.
Post Tags
How to Add Products to Facebook From Shopify
Source: https://www.identixweb.com/how-to-display-images-using-shopify-metafields-in-your-store/
0 Response to "How to Add Products to Facebook From Shopify"
Post a Comment